前置知识
vue本质是一个JS项目
JS如同C++,Java,Go等语言一样,
是一种语言,并且其跨平台的能力还是超越C++,Java,Go这些语言
只是性能没有这些语言高
完全可以将所有JS代码放一个文件中,
实际上JS项目打包后的确就是将所有JS代码放一个文件中了,
但这在开发时不方便,开发时往往按功能划分模型,相关之间调用,甚至通信...
通常使用npm管理js的功能模块,这就是NodeJs 将常用的写好的JS功能模块封装一下,需要时就使用npm安装指定的版本 如同其他的常见开发语言的项目管理... 语言本质是在描述一种逻辑,不同的语言是实现这种逻辑的方式/手段/方法, 所以,理论上,其他语言能做的事,JS也是能做的, 比如Web开发...VUE就是这样一种Web开发框架
|
|
下载 https://github.com/coreybutler/nvm-windows/releases nvm-setup.exe nvm安装到C:\nvm nodejs安装
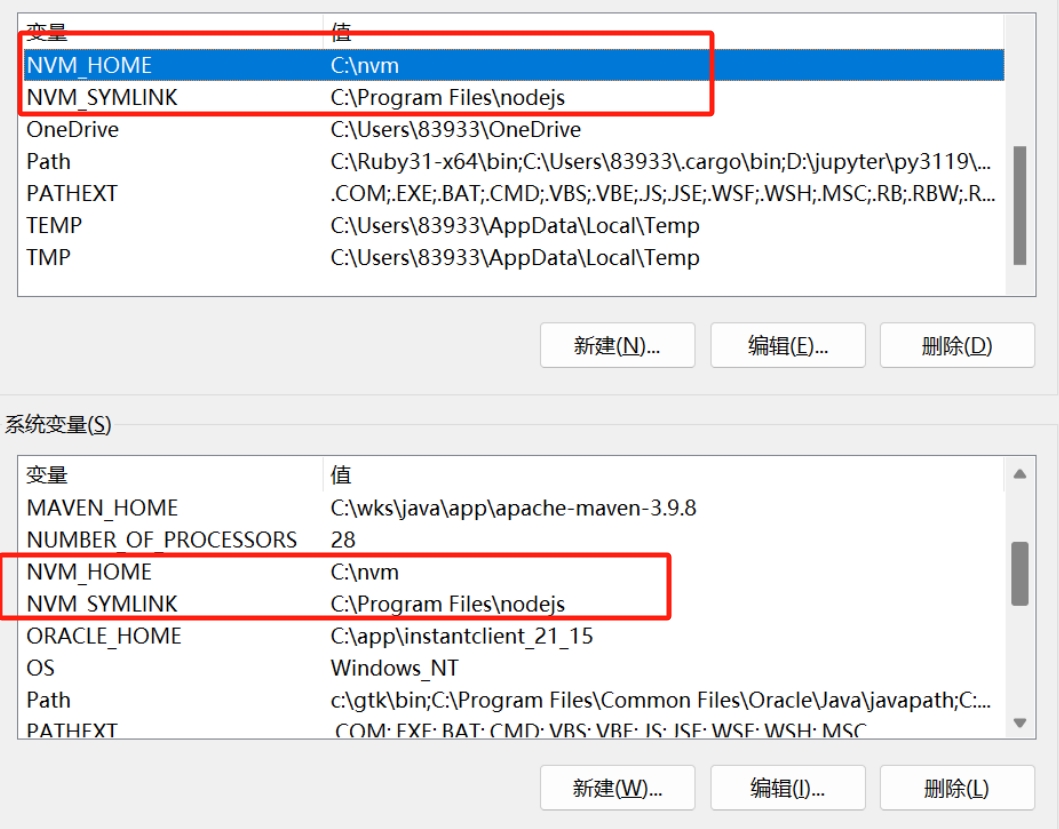
配置环境变量
NVM_HOME:nvm的安装目录
NVM_SYMLINK:node的安装目录

npm镜像设置 npm config set registry https://registry.npmmirror.com 镜像取消 找到nvm文件里的setting.txt文件 将里面下两行的http://删除即可 可参考 https://blog.csdn.net/wenxuankeji/article/details/135658361 安装指定版本
C:\Users\83933>nvm install 14.4.0
C:\Users\83933>nvm use 14.4.0
Now using node v14.4.0 (64-bit)
C:\Users\83933>node -v
v14.4.0
|
|
npm init PS C:\wks\nodejs\demo1> npm init 执行npm init后一路回车创建一个package.json文件 一个空的目录下放一个package.json文件,就创建一个nodejs项目 package就是包的意思, 用于管理各种JS依赖包,以及附加的一些项目启动,打包等功能
PS C:\wks\nodejs\demo1> cat .\package.json
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
"main": "index.js", 默认入口文件为index.js 常用的模块导出方式: module.exports
默认的包导出方式为 module.exports,还有其他方式,功能类似,但这个是官方默认的,初学就先记这一个
创建文件aa.js
function aa(){
let a = 1 ;
let b = 2;
let c = a + b;
return c;
}
module.exports = aa;
包引入
创建文件 index.js
let a = require('./aa.js');
let res = a();
console.log(res);
PS C:\wks\nodejs\demo1> node .\index.js 3 到此就完成了自定义JS功能的导出,引入, 如果是安装外部依赖包,则先安装再引入, 依赖包安装 安装命令:npm install 包名 比如,-g表示全局安装,安装到指定的全局目录,通常在nodejs的安装目录下; npm install -g yarn yarn config set registry https://registry.npm.taobao.org 无-g则安装到当前项目 PS C:\wks\nodejs\demo1> npm install vue-cli 同时查看package.json文件,可以看到添加了本地安装的vue-cli包信息,而没有全局安装的包信息
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"vue-cli": "^2.9.6"
}
}
到此,从极其简易的角度,讲述完了一个基本的nodejs项目的原理及构成; 之后的复杂变化,在于项目内添加了哪些JS依赖包,如何引入,定义更复杂的项目结构,打包... |
js是一门语言,这是基调, nodejs是js这个语言项目管理的一种方式, 目的是便于开发, 最终上线时,还是要将所有的JS打包成web浏览器可以识别的JS语法,压缩成一个JS文件 这就回到了最早期的html开发,一个html页面,引入一个js,实现一些方法
vue是基于nodejs之上的一个web开发框架,有特定的项目结构,
最终开发完上线时,还是要将所有内容打包成静态文件,js文件,html文件,图片等...
在开发的过程中,一些高级的语法,
比如require引入,export导出等等都是为了开发方便而写的功能,
但web浏览器是不认这些写法的,
所以最后都会再通过其他模块将之转换为最原始的JS代码
js是一门语言, nodejs是管理依赖包的 vue是一种web开发框架 另外,vue本质是一个js,可以完全不用nodejs开发vue框架, 下载vue.js直接引入到一个普通的html中,也可以使用vue的方法, 比如,元素绑定,事件响应,就如同调用jquery,d3,threejs等其他项目一样 |
|
|
VUE简介
官网 快速入门 VUE2 js文件下载 https://v2.vuejs.org/v2/guide/installation.html 参考 |
v-model:
主要是在表单元素的双向数据绑定中使用。
比如文本框、下拉框、单选、复选、kexarea等等,
因为v.model是双向绑定的,所以文本框输入以后,模型也会发生改变,
反之模型改变了文本框也会改变。
v-text:
主要用于文本的渲染。和{{}}功能一样。
但是{{}}在第一次页面Vue没有初始化完成时,会显示{{}}字符。
故文本渲染多用v-text。
v-html:
会以html的方式把内容载入到界面中
v-show:
控制显示隐载,使用v-show的情况下,dom是存在的。
v-show通过指定CSS样式给元素添加display block或者displaynone进行控制,
v-if:
控制显示隐藏。如果if不成立,则整个dom不进行染,即不存在。
v-bind:
绑定属性,给一个dom元素添加属性,
|
vue就是一个js,mvvm中的vm, new Vue就是创建一个vue实现,后续由这个实例完成v与m的交互 该实例的生命周期可由8个函数划分, 常用的两个 created: 实例的data属性初始化以及各种方法加载完毕,此时已将原始的app dom挂载到el元素 mounted: 指将template挂载到el,所有数据已加载到内存 mounted之前,数据是数据,dom是dom, mounted之后,完成数据与dom的绑定 核心就是这两个阶段:创建与绑定, 其他的,初始化,销毁,更新,都是由这两个阶段衍生的, 用于完成一些更细节的把握,初学者不必关心 |
|
vue-cli
https://cli.vuejs.org/guide/installation.html
npm install -g yarn
下面的根据需要安装,不需要就不用设置
yarn config set -g registry http://mirrors.cloud.tencent.com/npm/
yarn config set -g sass_binary_site http://mirrors.cloud.tencent.com/npm/node-sass/
npm install -g @vue/cli
# OR
yarn global add @vue/cli
vue --version
PS C:\wks\nodejs\demo2> vue --version
@vue/cli 5.0.8
更新
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli
PS C:\wks\nodejs\demo2> vue create pp1 这一步可以选择是vue2还是vue3 Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 2] babel, eslint) error jest-worker@28.1.3: The engine "node" is incompatible with this module. Expected version "^12.13.0 || ^14.15.0 || ^16.10.0 || >=17.0.0". Got "14.4.0" windows环境这套Node有其他项目在用,换linux docker安装一个NodeJs [root@kk nodejs]# node -v v14.21.3 如果想安装多个不同的vue-cli版本,则可以安装到本地,临时添加环境变量
yarn global add @vue/cli
vue安装到本地一个包中,没有安装到全局,是因为不想破坏全局的版本
npm init
yarn add @vue/cli
# pwd
/opt/wks/nodejs/vue2_pkg
export PATH=/opt/wks/nodejs/vue2_pkg/node_modules/.bin:$PATH
which vue
./node_modules/.bin/vue
# vue --version
@vue/cli 5.0.8
创建项目 [root@kk nodejs]# pwd /opt/wks/nodejs [root@kk nodejs]# vue create pp1 Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 3] babel, eslint) ❯ Default ([Vue 2] babel, eslint) Manually select features Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 2] babel, eslint) ? Pick the package manager to use when installing dependencies: (Use arrow keys) ❯ Use Yarn Use NPM 📄 Generating README.md... 🎉 Successfully created project pp1. 👉 Get started with the following commands: $ cd pp1 $ yarn serve |
|
环境 vue-cli用于创建项目,最大的问题在于版本, 上千个依赖包,它们不断地更新,废弃...这中间版本依赖是不可想象的 所以重点把握以下几点: 1. nodejs的版本, 2. package.json文件保存好 3. 项目保存 如果可以,原项目+nodejs整体打包保存, 因为只是从package.json中安装的话,可能有些包还在,但很多已废弃的提示,甚至包都找不到了 4. 项目在创建在本地盘,最后不能使用外挂磁盘,插入的U盘,移动硬盘等,因为这些移动盘没有创建链接的权限 vscode的插件,本机代码自动高亮,但若是连接docker就需要安装以下三个相关的插件代码才会高亮 Vetur Vue VSCode Snippets Prettier 不只这三个,是这三个相关的安装一些... 同样的,代码补全相关的... Emmet, vue Emmet HTML Snippets... 还是相关的都安装一下, 总之,让你感觉不方便,不舒服的,不高效的, 甚至是不智能的... 尽管去搜索插件吧...基本都有... 参考安装 # node -v v14.21.3 cli创建项目时用到git,另外,本次使用root用户安装,python2.7 yum install git npm install -g yarn 下面的根据需要安装,不需要就不用设置 yarn config set registry https://registry.npm.taobao.org 或 yarn config set -g registry http://mirrors.cloud.tencent.com/npm/ yarn config set -g sass_binary_site http://mirrors.cloud.tencent.com/npm/node-sass/ npm config set strict-ssl false npm install -g cnpm --registry=https://registry.npm.taobao.org . ~/.bashrc vue-cli安装 yarn global add webpack yarn global add @vue/cli yarn global add @vue/cli-init
cd /wks/nodejs/
vue init webpack study_vue
? Project description A Vue.js project
? Author tanpf
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended)
Yes, use NPM
❯ Yes, use Yarn
项目创建,默认安装了很多包,这些包相互间可能有依赖,不要再重复安装这些包
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
}
npm install --save 或 -S(在npm 5及以上版本中默认,无需显式使用):将包添加到 dependencies。 --save-dev 或 -D:将包添加到 devDependencies yarn --dev -D 启动 config/index.js中修改端口,如果不是本地,比如在docker中,还需要写上具体的IP才能供外部调用 host: '172.17.0.2', // can be overwritten by process.env.HOST port: 8000, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined cd study_vue yarn install npm run dev http://172.31.150.83:18000/#/ 初学者安装尽量按指定版本的方式安装,因为若不指定版本,自己安装的与别人安装通常不是一个版本 下面的css样式用yarn安装会报错,使用cnpm安装 cnpm i sass-loader@^7.1.0 node-sass@^4.11.0 -D cnpm i d3@^7.9.0 cnpm i vuex@3.6.0 element-ui@2.15.8 axios@0.24.0 cnpm i less@^2.3.1 less-loader@5.0.0 dcloud.io hbuilderx是一个ide,类似vscode,但更轻量 https://www.dcloud.io/hbuilderx.html npm run build 打包,dev环境不会被打包,只在dev环境中使用 1.build 文件夹:用于存放 webpack 相关配置和脚本。开发中仅 偶尔使用 到此文件夹下 webpack.base.confjs 用于配置less、sass等css预编译库,或者配置一下 U1库。 2.confg 文件夹:主要存放配置文件,用于区分开发环境、线上环境的不同。常用到此文件夹下confg.s 配置开发环境的 端口号、是否开启热加载,或者 设置生产环境的静志资源相对路径、是否开启&zip压缩、npmrun build 命令打包生成静志资源的名称和路径等, 3.dist 文件夹:默认 npm run build 命令打包生成的静志资源文件,用于生产部署。 4、node modules:存放npm命令下载的开发环境和生产环境的依赖包, 5.src: 存放项目源码及需要引用的资源文件。 6.src下assets:存放项目中需要用到的资源文件,cs5、js、images等。 7.src下componets;存放vue开发中一些公共组件:header.vue、footer.wue等。 8.src下router:vue-routervue路由的配置文件 9.src下apl:自己配置的vue请求后台接口方法 10.src下page:存在vue页面组件的文件夹, 11.src下utils:存放vue开发过程中一些公共的.J5方法, 12.src下vuex:存放 vuex 为vue专门开发的状志管理器。 13.src下app.vue:使用标签 mvc:model,view,control mvvm:model,view,vm viewmodel,一个JS对象,就是vue对象,同时绑定了dom元素与数据,从而连接了view与model 有了mvvm,只需要关注v,vm vue的主要作用是减少了dom操作,由vm自动完成 项目主要组成: router vuex axios 框架:vue-cli axios |
|
|
|
|
|
|
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
下载
Path
C:\Program Files (x86)\Tencent\微信web开发者工具\dll
|
注册入口为: https://mp.weixin.qq.com/ 未注册就注册,注册的账户类型选择小程序开发 小程序发布流程 
|
微信官方文档·小程序·工具 微信开发者工具系列课程 -------------------------------------------------------------- |
|
|
|
|
uniapp
如何学习
https://uniapp.dcloud.net.cn/resource.html
快速上手
https://uniapp.dcloud.net.cn/quickstart-hx.html
HBuilderX:官方IDE下载地址
https://www.dcloud.io/hbuilderx.html
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
模拟器
https://juejin.cn/post/7314121672886321203
https://blog.51cto.com/u_16099225/12015262
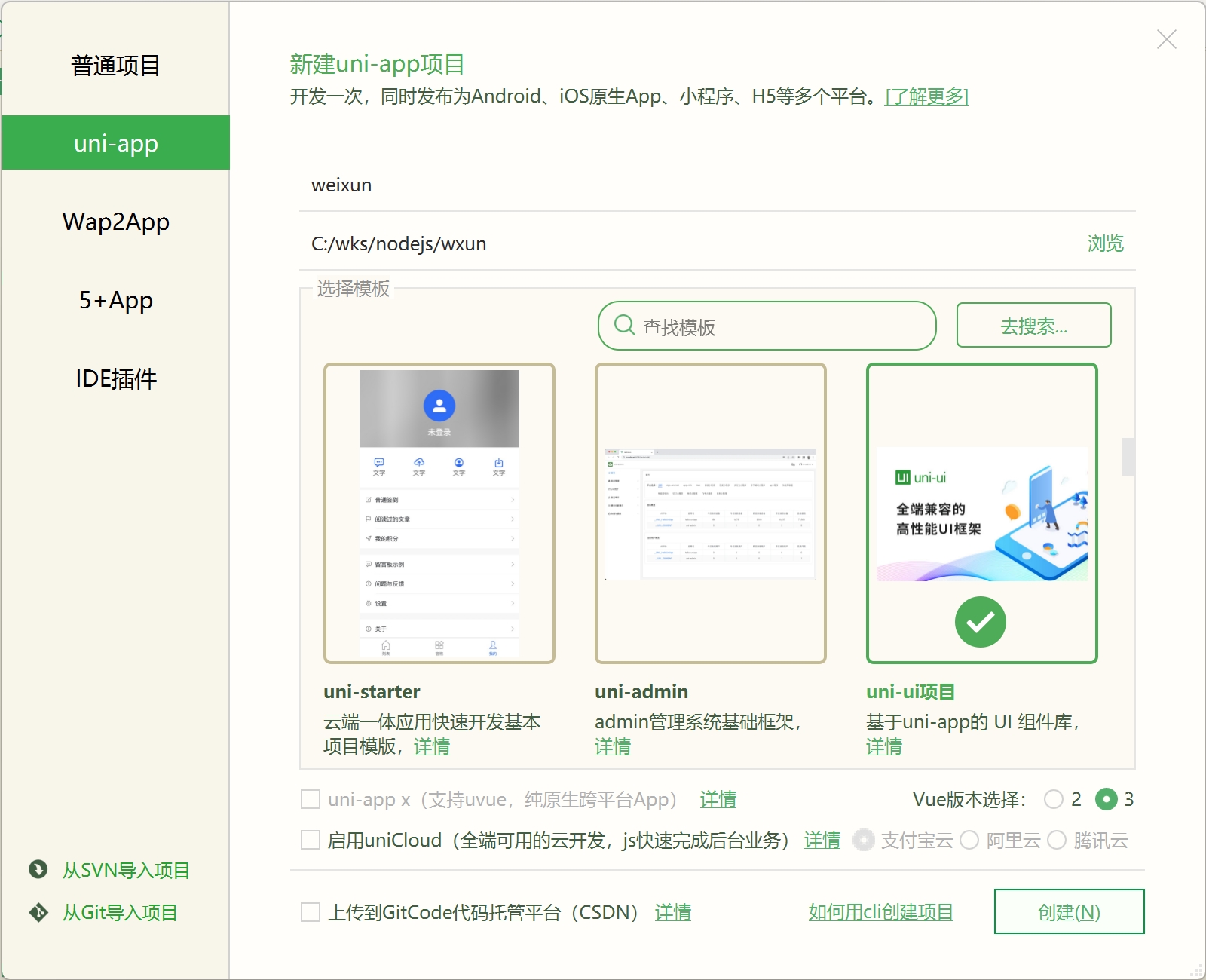
创建uni-app
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

|
|
|
|
|
|
|
|
参考