python·D3
import pandas as pd
from d3blocks import D3Blocks
d3 = D3Blocks()
data = {
'source': ['Alice', 'Alice', 'Bob', 'Charlie', 'Charlie', 'David'],
'target': ['Bob', 'Charlie', 'Alice', 'David', 'Eve', 'Charlie'],
'weight': [1, 2, 1, 3, 1, 2]
}
df = pd.DataFrame(data)
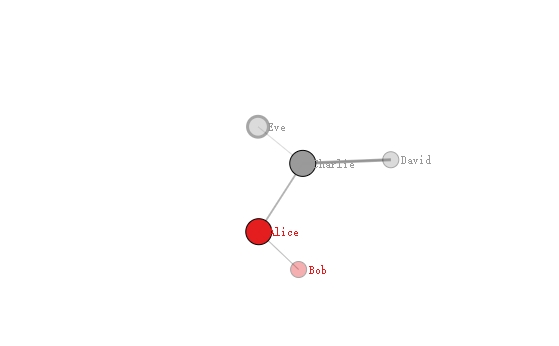
d3.d3graph(df, filepath='/tmp/network_demo.html')

|
from d3blocks import D3Blocks
import numpy as np
d3 = D3Blocks()
df = d3.import_example('mnist') # 示例数据集
# 生成随机参数
size = np.random.randint(0, 8, df.shape[0])
opacity = np.random.randint(0, 8, df.shape[0]) / 10
tooltip = df['y'].values.astype(str)
df y cluster_labels PC1 PC2 tsne_1 tsne_2 0 0 0 -23.998256 361.667670 -25.699284 -52.600788 1 1 5 129.010469 -332.193619 -3.978391 -10.591850 2 2 6 112.689047 -158.580078 -11.380729 12.682563 3 3 7 -269.850189 50.496232 2.136889 43.010288 4 4 2 371.270616 69.399040 5.807659 -38.236446 ... ... ... ... ... ... ... 1792 9 7 -234.613707 212.784277 16.879385 36.290092 1793 0 0 99.805264 330.993093 -19.527739 -48.697876 1794 8 6 173.177929 -109.240458 -1.596314 9.206834 1795 9 7 -79.273808 198.656356 15.851237 31.635664 1796 8 6 -6.242530 101.231916 -0.565314 15.440125
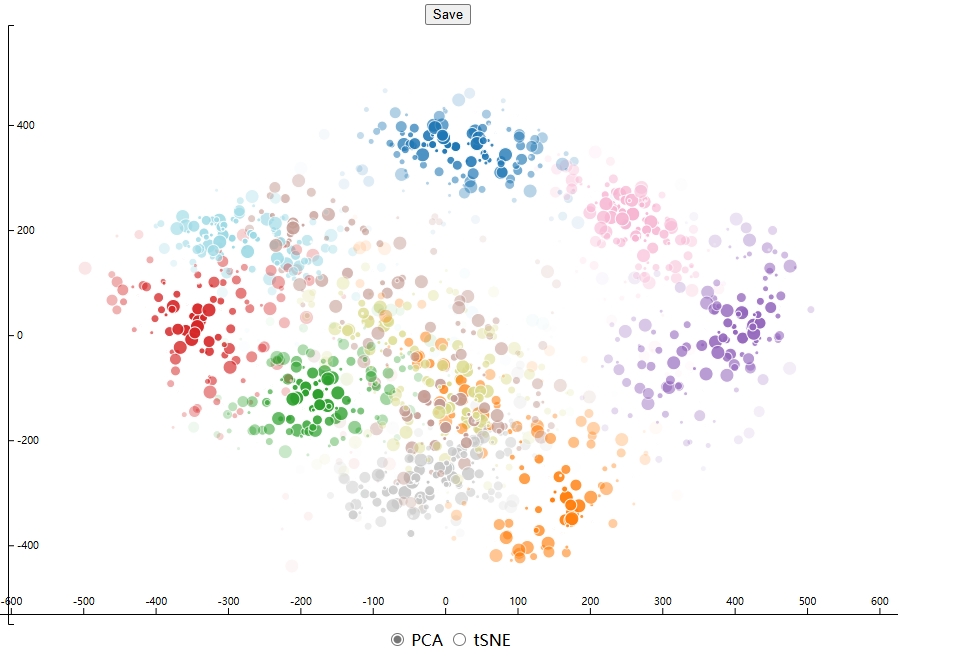
d3.scatter(
x=df['PC1'].values, y=df['PC2'].values,
x1=df['tsne_1'].values, y1=df['tsne_2'].values,
color=df['y'].values.astype(str), tooltip=tooltip,
size=size, opacity=opacity, cmap='tab20',
label_radio=['PCA', 'tSNE'], # 改为列表类型
filepath='/tmp/scatter_demo.html'
)

|
import pandas as pd
import matplotlib.pyplot as plt
import networkx as nx
# 创建示例数据
data = {
'source': ['Alice', 'Alice', 'Bob', 'Charlie', 'Charlie', 'David'],
'target': ['Bob', 'Charlie', 'Alice', 'David', 'Eve', 'Charlie'],
'weight': [1, 2, 1, 3, 1, 2]
}
df = pd.DataFrame(data)
df
source target weight
0 Alice Bob 1
1 Alice Charlie 2
2 Bob Alice 1
3 Charlie David 3
4 Charlie Eve 1
5 David Charlie 2
# conda install pygraphviz # 创建有向图对象 G = nx.from_pandas_edgelist(df, 'source', 'target', create_using=nx.DiGraph) # 确定根节点(选择无父节点的节点) roots = [node for node in G.nodes() if G.in_degree(node) == 0] # 设置树形布局(根节点在上层) pos = nx.nx_agraph.graphviz_layout(G, prog='dot', root=roots)
# 绘制图形
plt.figure(figsize=(10, 6))
nx.draw(G, pos, with_labels=True, node_size=800, node_color='lightblue',
arrows=True, font_size=10, edge_color='gray')
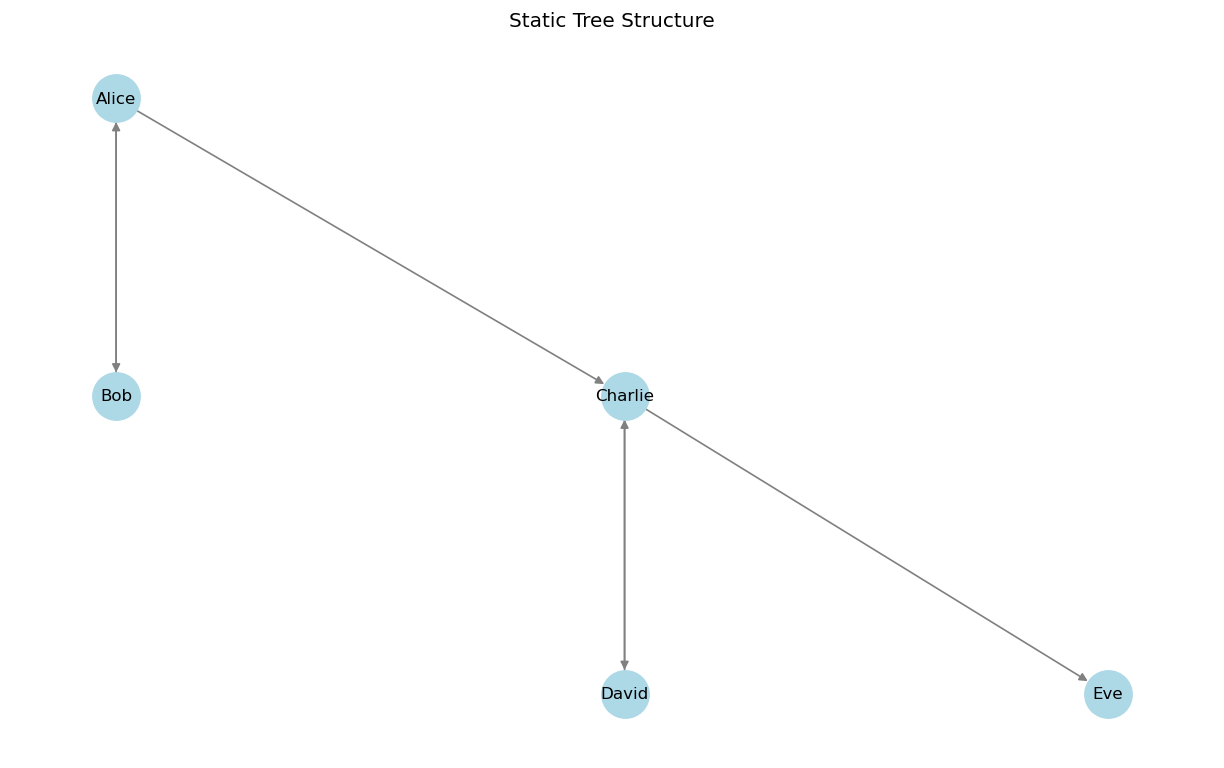
plt.title("Static Tree Structure")
plt.savefig('static_tree.png', dpi=120, bbox_inches='tight')
plt.show()

|
|
|
|
|
树型图
import pandas as pd
from d3blocks import D3Blocks
# Initialize
d3 = D3Blocks(verbose='info', chart='tree', frame=False)
data = {
'source': ['A', 'A', 'B', 'C', 'C', 'D','E','E','H','H'],
'target': ['B', 'C', 'F', 'D', 'E', 'H','I','J','L','M'],
'weight': [100, 100, 2, 3, 3, 4,5,5,6,6]
}
df = pd.DataFrame(data)
# 初始化节点属性
d3.set_node_properties(df)
# 遍历所有节点进行统一设置
for node in d3.node_properties:
d3.node_properties[node]['size'] = 10
d3.node_properties[node]['color'] = '#1f77b4'
d3.node_properties[node]['opacity'] = 0.8
d3.node_properties[node]['edge_color'] = '#333'
# Set node properties
# d3.set_node_properties(df)
node_size = 25
node_name='M'
d3.node_properties.get(node_name)['size'] = node_size
d3.node_properties.get(node_name)['color'] = '#122178'
d3.node_properties.get(node_name)['tooltip'] = 'good:1000,bad:10<br><img src="img_20250401164847.png">'
d3.node_properties.get(node_name)['edge_color'] = '#00FFFF'
d3.node_properties.get(node_name)['edge_size'] = 5
d3.node_properties.get(node_name)['opacity'] = 0.4
node_name_2='L'
d3.node_properties.get(node_name_2)['size'] = node_size
d3.node_properties.get(node_name_2)['color'] = '#000000'
d3.node_properties.get(node_name_2)['tooltip'] = 'good:1000,bad:10<br><img src="img_20250401164847.png">'
d3.node_properties.get(node_name_2)['edge_color'] = '#00FFFF'
d3.node_properties.get(node_name_2)['edge_size'] = 5
d3.node_properties.get(node_name_2)['opacity'] = 0.4
node_name_3='F'
d3.node_properties.get(node_name_3)['size'] = node_size
d3.node_properties.get(node_name_3)['color'] = '#000000'
d3.node_properties.get(node_name_3)['tooltip'] = 'good:1000,bad:10<br><img src="img_20250401164847.png">'
d3.node_properties.get(node_name_3)['edge_color'] = '#00FFFF'
d3.node_properties.get(node_name_3)['edge_size'] = 5
d3.node_properties.get(node_name_3)['opacity'] = 0.4
# Set edge properties
d3.set_edge_properties(df)
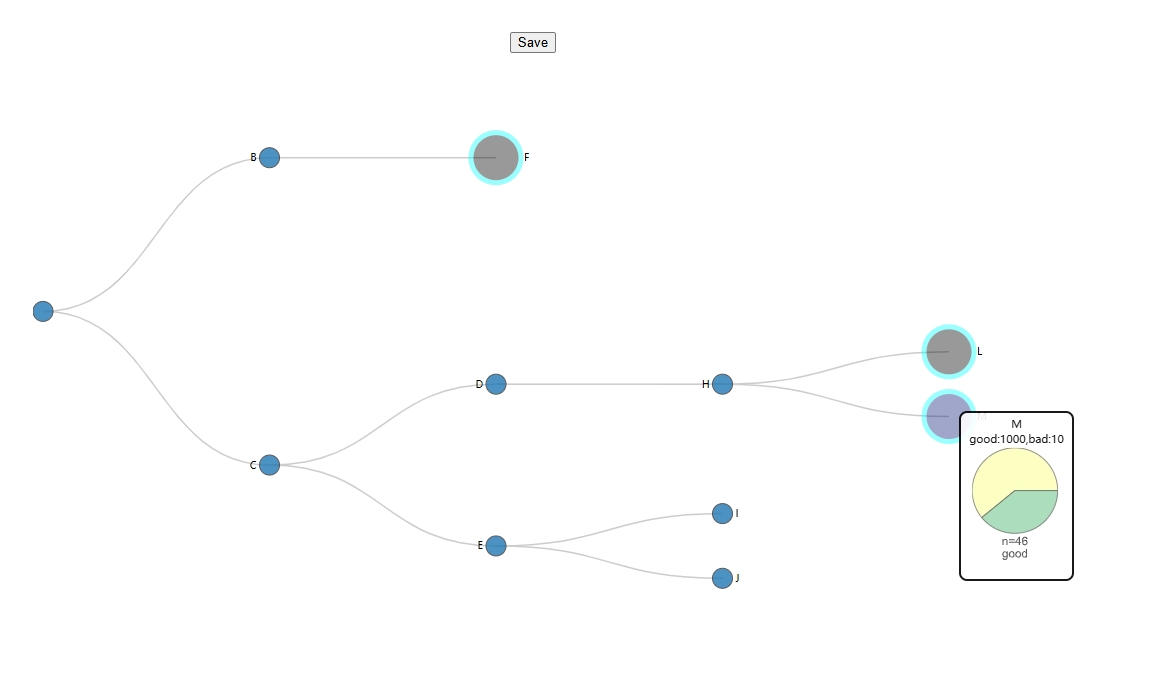
# Show chart
d3.show(hierarchy=[1, 2, 3, 4, 5, 6, 7, 8], filepath=r'/tmp/tree.html',showfig=False)

|
|
|
|
|
|
|
参考